
IPにまつわる知識・ニュースを随時発信しています。

「ファーストビューに最適な横幅と高さは?」「ファーストビューで成果を出すポイントは?」「ファーストビューのデザイン参考例を知りたい」といった疑問を抱えている方もいらっしゃるのではないでしょうか。
ファーストビューは、Webサイト上で非常に重要な役割を担います。最初にユーザーの目に入る部分であり、第一印象が決定する部分であるためです。
本記事では、ファーストビューに最適なサイズやそれによって成果を出すポイントについて詳しく解説します。デザイン参考例もいくつか紹介するので、ファーストビューについて深く知りたい方はぜひ参考にしてください。

ファーストビューとは、Webサイトを訪れた際、最初に目に入る領域を指します。そのサイトの第一印象が決まる部分なので、ページの内容や特徴を伝える重要な役割を担います。
ファーストビューは言い換え例として「above the fold」と呼ばれることがあります。「above thw fold」は直訳すると「折り目の上」で、新聞で最初に目に入る一面のトップを指す言葉です。
WebマーケティングにおいてはWebサイトで最初に目に入る部分を指す言葉として用いられており、世界的にはファーストビューよりもabove thw foldが一般的です。ファーストビューは和製英語であるため、日本以外では通用しないことに注意しましょう。
ファーストビューに表示されるのはヘッダー・グローバルナビゲーション・メインビジュアルが多いです。
ヘッダー | 企業ロゴ・検索窓・ログイン・問い合わせフォーム・メニューなど |
|---|---|
グローバルナビゲーション | 全ページ内に共通して設定されたリンク |
メインビジュアル(アイキャッチ) | メイン画像(写真やイラストなど) |

ファーストビューに最適な横幅と高さを以下の流れで解説します。
ファーストビューに最適な横幅と高さは、ユーザーが利用するデバイスによって異なります。利用頻度の高いデバイスのサイズをリサーチし、最適な横幅と高さに調整することが重要です。
画面を大きくしすぎると1ピクセルが小さくなり、文字や要素が細かくなりすぎます。一方で画面を小さくしすぎると、画面が広がって情報を見つけるのが困難です。
必ず、最適な横幅と高さを参考にしましょう。
パソコンの場合、ファーストビューは横幅1000px〜1200px程度、高さ550px〜650px程度に収めるのが理想です。
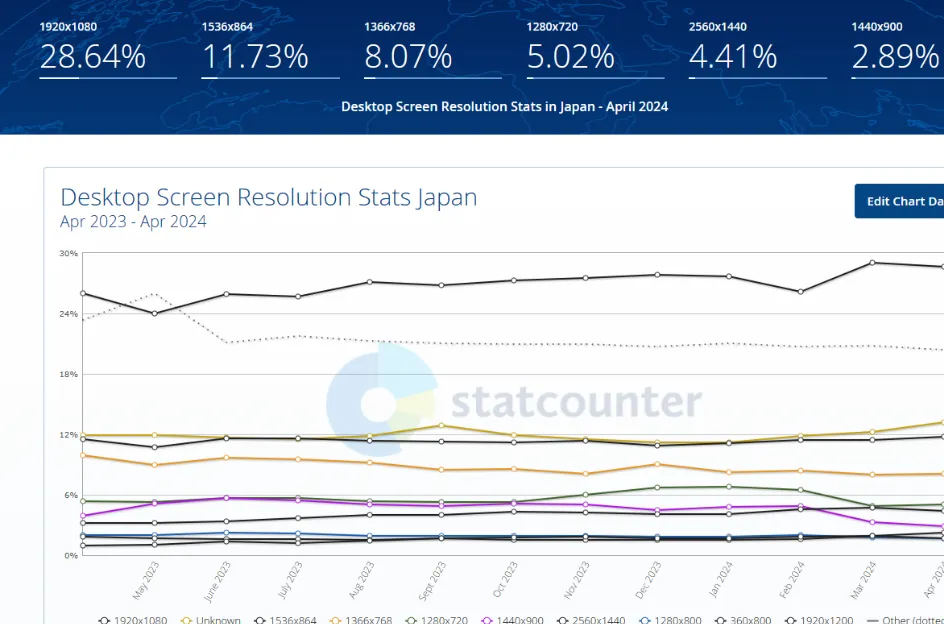
Statcounterが発表した2023年4月~2024年4月の統計によると、日本のパソコンの使用状況は以下のとおりです。
順位 | サイズ | 割合 |
|---|---|---|
1 | 1920px×1080px | 28.64% |
2 | 1366px×768px | 11.73% |
3 | 1536px×864px | 8.07% |

引用:Statcounter Global Stars「Desktop Screen Resolution Stats Japan」
© StatCounter 1999-2024. All rights reserved.
1920px×1080px・1366px×768px・1536px×864pxの3サイズが全体の5割近くを占めています。
スマートフォンの場合、横幅は350px〜365px程度、高さは600px~650px程度に収めるのが理想です。
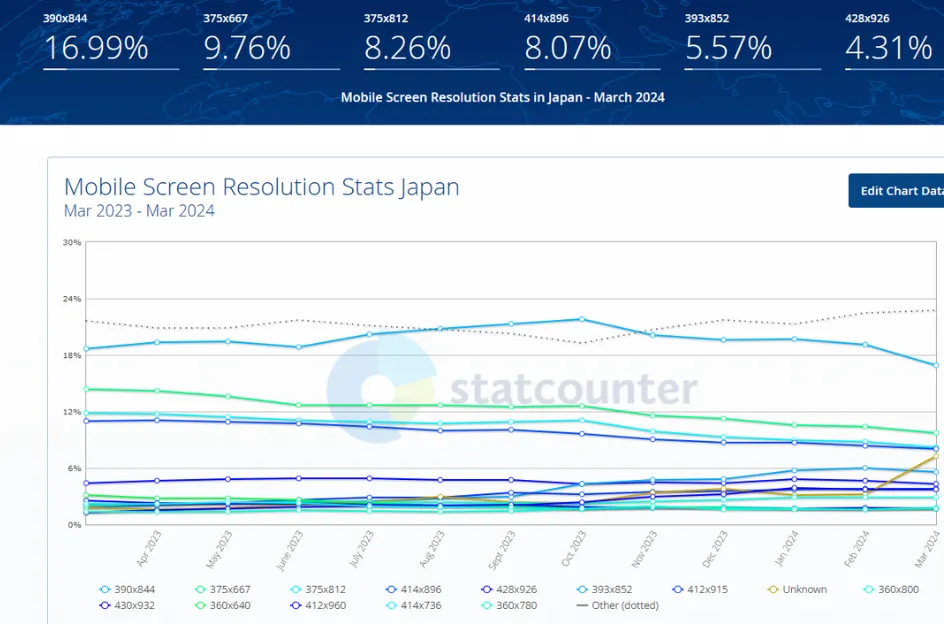
Statcounterが発表した2023年4月~2024年4月の統計によると、日本のスマートフォンの使用状況は以下のとおりです。
順位 | サイズ | 割合 |
|---|---|---|
1 | 390px×844px | 16.99% |
2 | 375px×667px | 9.76% |
3 | 375px×812px | 8.26% |

引用:Statcounter Global Stars「Mobile Screen Resolution Stats Japan | Statcounter Global Stats」
© StatCounter 1999-2024. All rights reserved.
スマートフォンは390px×844pの利用率がもっとも多く、2位以下はそこまで大差がありません。

ファーストビューはWebサイトにおいて非常に重要な要素と位置づけられています。ファーストビューの内容が、ページの離脱率を左右するためです。
ユーザーがWebサイトから離脱するかどうかは最初の数秒で決まるといわれています。ファーストビューにわかりやすいメッセージやコンテンツを配置し、そのまま読み進める利点を短時間で伝えなければいけません。
離脱率を下げてページを読んでもらえるようにすることで、成果につながりやすくなります。

ファーストビューで成果を出すポイントは以下の6つです。
それぞれについて解説していきましょう。
ファーストビューで成果を出すためには、ユーザーに紹介したい商品やサービスが一目でわかる画像や動画を挿入してみましょう。「何の商品・サービスなのか」がわかりやすいと、ユーザーの興味を引きやすいためです。
単に商品・サービスを掲載するのではなく、魅力的に見えるように画像や動画を工夫するとよいでしょう。具体的な方法の例は以下の3つです。
伝えたい商品やサービスが複数ある場合は、スライドショーが効果的です。
限られた範囲内で多くの情報を与えられます。スライドが動き続けることで楽しい印象を与え、ユーザーを飽きさせません。ただし、スライドの更新に手間がかかるのが難点です。
動画は動きがあるため、画像より短時間で具体的なイメージを伝えられます。静止画よりユーザーの興味を引きつけやすいためです。ただし、画像より容量が大きくなるため、表示速度には注意しましょう。
動画を入れる場合はサウンドオフにすることも忘れてはいけません。外出時にユーザーが閲覧した場合、サウンドオンだとすぐに離脱されるためです。
商品やサービスのイメージとマッチするタレントを起用することで、ユーザーの興味を引きつけられます。著名人の写真はユーザーの目に止まる可能性が高いためです。
タレント起用には通常、多額の契約料が発生しますが、タレントサブスクを活用することでコストを抑えられます。タレントサブスクとは、定額料金を支払うことで自社広告やWebサイトにタレントの写真素材を利用できるサービスです。
なお、タレントサブスクについてはこちらの記事で詳しく解説しています。

強調したいメッセージを入れたキャッチコピーで、離脱率を下げられます。ユーザーに自身がターゲットであることを認識してもらえるためです。
キャッチコピーを考える際、見るだけでターゲットが明確にわかる内容にしましょう。ターゲットは幅広い層ではなく、ある程度絞り込むことで心に刺さりやすくなります。リズム感を意識することも大切なポイントです。
ユーザーにとってのメリットを入れることで、その後もWebサイトを読み進めてもらえます。
ファーストビューで成果を出すためには、デバイスに適したサイズ設定にしましょう。ファーストビューの理想的なサイズはデバイスによって異なるためです。
パソコンやスマートフォンなどさまざまなデバイスで閲覧することを考慮して、最適なサイズ設定を行います。大きすぎても小さすぎても、ユーザーにメリットを伝えられません。スクロールしなくても、画面の上から下まで表示されることが理想です。
デバイス | 横幅 | 高さ |
|---|---|---|
パソコン | 1000px~1200px程度 | 550px~600px程度 |
スマートフォン | 365px程度 | 650px程度 |
ファーストビューで成果を出すために、ユーザーの目を引きやすいデザインのCTAボタンを挿入しましょう。ユーザーの行動に直接影響を与える重要な部分であるためです。
CTAは「Call To Action」の略で「行動喚起」を意味し、具体的には会員登録や資料請求、商品の申し込みなどを指します。色や影をつけることで、ボタン部分を押せることを認識してもらう仕組みが効果的です。
商品やサービスの実績などを数字で入れると信頼性が高まり、ファーストビューの成果を高められます。多くの人が利用する商品であることがわかると、自分も購入しようとする気持ちが働くためです。バンドワゴン効果とも呼ばれます。
あいまいな数字ではなく、ランキング順位や顧客満足度など、具体的な数字を出すようにしましょう。メダルや王冠のイラストを利用するのも効果的です。
ページの表示速度を改善し、スムーズに表示されるようにしましょう。ページの表示に時間がかかると、ユーザーにストレスを与えて離脱率が高くなるためです。
ユーザーがページにアクセスしてもすぐに表示されない場合、「待ちたくない」「快適に過ごしたい」という気持ちからページを閉じられる可能性が高くなります。
メインビジュアルに画像や動画を挿入するのは効果的ですが、解像度が高すぎると表示速度が遅くなるので注意しましょう。基本的には、クリック後3秒以内の表示が理想です。デバイスに合わせて容量の調整を行い、表示速度をできるだけ上げることが重要です。

ファーストビューのデザイン参考例を3つ紹介します。
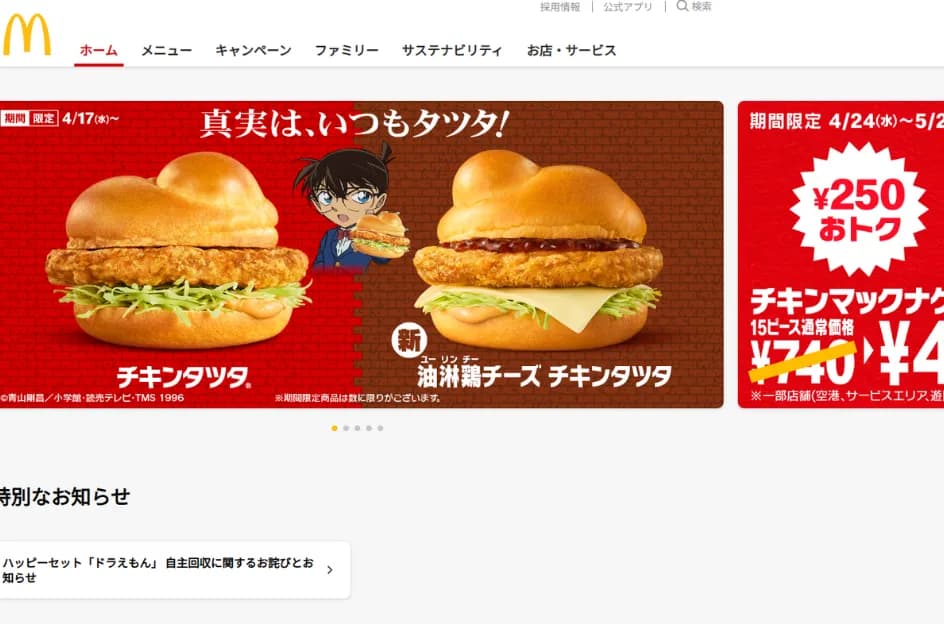
マクドナルドの公式サイトのファーストビューにでは、PRしたい限定商品やキャンペーンが次々とスライドショーで表示されます。

引用:マクドナルド「マクドナルド公式サイト」
©2024 McDONALD’S. All Rights Reserved.
新商品とコラボしたアニメを想起させるキャッチコピーを使い、ユーザーに強い印象を与えています。上部にナビゲーションが設置されているので、定番メニューも検索しやすいのが特徴です。
イナバ物置で有名な株式会社稲葉製作所の公式サイトのファーストビューをご紹介します。
イナバ物置の公式サイトのファーストビューには、紹介したい商品画像とキャッチコピーを重ねて掲載し、ユーザーの目を引きつけています。

引用:株式会社稲葉製作所「イナバ物置」
Copyright © INABA SEISAKUSHO Co., Ltd.
「やっぱりイナバ 100人乗っても大丈夫!」と、印象に残りやすいキャッチコピーで丈夫さをアピールしています。また、100人の従業員がイナバ物置の上に座った画像により、商品内容も伝わりやすいのが特徴です。
ふるさと納税サイトのさとふるは、ファーストビューの画像中央に「4部門でNo.1を獲得!」の文言を大きく掲載しているのが特徴的です。また、「ふるさと納税サイト利用率No.1」のうえに王冠のイラストを利用しています。

引用:さとふる「2022年ふるさと納税サイト 利用率No.1 」
© Satofull Co., Ltd. All rights reserved.
No.1を獲得した実績を繰り返すことで、数あるふるさと納税サイトから選んでもらえるようアピールしています。多くの人が利用していることを示し、信頼感を強調していることがポイントです。

ファーストビューとは、Webサイトで最初に目に入る部分のことです。ファーストビューはユーザーの離脱率に影響する重要な部分であるため、効果的なものを作成しなければいけません。
効果的なファーストビューを作成するためには、画像や動画を挿入したり、キャッチコピーを入れたり、さまざまな工夫が必要です。
ターゲットに響くファーストビューを作成し、Webサイトからの離脱率を下げましょう。

IPにまつわる知識・ニュースを随時発信しています。